1. 問題描述
描述:在前端訪問到后端接口的過程中,Long類型數(shù)據(jù)精度,末尾三位數(shù)被歸零
1.1.后端
1.1.1.后端數(shù)據(jù)類型
/// <summary>
/// 表單類型
/// </summary>
public class FormType
{
/// <summary>
/// 類型編號
/// </summary>
public long TypeID { get; set; }
/// <summary>
/// 類型編碼
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 類型名稱
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 創(chuàng)建時間
/// </summary>
public DateTime CreateTime { get; set; }
}
1.1.2.后端接口
public class FormTypeController : ApiController
{
/// <summary>
/// 獲取表單類型集合
/// </summary>
/// <returns></returns>
public IHttpActionResult GetFormTypes()
{
List<FormType> formTypes = new List<FormType>();
formTypes.Add(new FormType { TypeID = 8484382934839484333, TypeCode = "tps", TypeName = "尿液基蒲層細(xì)胞檢測申請單", CreateTime = DateTime.Now });
formTypes.Add(new FormType { TypeID = 8484382934839484334, TypeCode = "tct", TypeName = "液基薄層細(xì)胞學(xué)檢測申請單", CreateTime = DateTime.Now });
return Json<List<FormType>>(formTypes);
}
}
1.2.前端
1.2.1.前端訪問
<script src="javascript/jquery/jquery.js"></script>
<script>
$(function () {
$.get(
"http://localhost:54809/api/FormType/GetFormTypes",
"",
function (data) {
console.log(data);
},
"json"
)
})
</script>
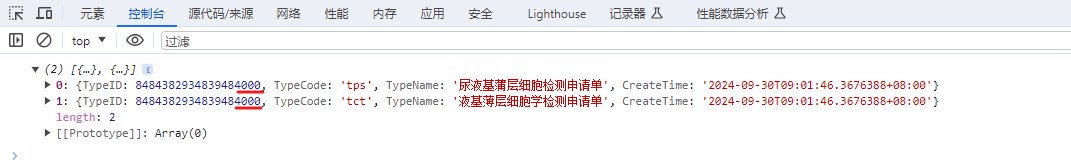
1.2.2.前端訪問結(jié)果

2.問題分析
在前后端數(shù)據(jù)交互的過程中����,長整型(long)數(shù)據(jù)類型被轉(zhuǎn)換為了 JavaScript 中的 Number 類型���,由于 JavaScript 中的 Number 類型采用的是 IEEE 754 標(biāo)準(zhǔn)的雙精度浮點數(shù)表示法����,使用 64 位二進(jìn)制格式存儲數(shù)字���,其中 1 位符號位、11 位指數(shù)位和 52 位尾數(shù)位�����。因此,JavaScript 中的 Number 類型能夠存儲的有效數(shù)字位數(shù)為 52 位�,即最多可以精確表示 15 位十進(jìn)制數(shù)字。
Javascript Number類型范圍 -9007199254740991 到 9007199254740991
C# long類型范圍 -9,223,372,036,854,775,808 到 9,223,372,036,854,775,807
3.問題解決
思路:前后端數(shù)據(jù)交互式����,將Long數(shù)據(jù)轉(zhuǎn)換為字符串
3.1.添加一個用于在json序列化時將long類型轉(zhuǎn)換為string類型的類
public class LongToStringConverter : JsonConverter
{
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return reader.Value.ToString();//.ObjToLong();
}
catch (Exception ex)
{
throw ex;
}
}
public override bool CanConvert(Type objectType)
{
return true;
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
if (value == null)
{
writer.WriteNull();
return;
}
string sValue = value.ToString();
writer.WriteValue(sValue);
}
}
3.2.將該類添加在實體對應(yīng)的屬性之前
/// <summary>
/// 表單類型
/// </summary>
public class FormType
{
/// <summary>
/// 類型編號
/// </summary>
[JsonConverter(typeof(LongToStringConverter))]
public long TypeID { get; set; }
/// <summary>
/// 類型編碼
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 類型名稱
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 創(chuàng)建時間
/// </summary>
public DateTime CreateTime { get; set; }
}
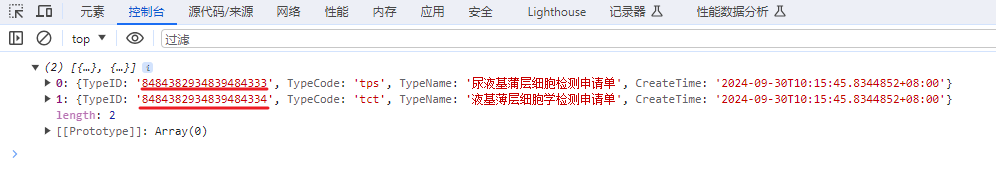
3.3.前端訪問結(jié)果